It is easy to become so focused on creating content for your blog, and marketing it properly, that you forget to periodically step back and check its health.
A blog quickly becomes full of dead content and links, or relies on an out-of-date template or a WordPress installation that hasn't been updated and is begging for trouble. All of those can hurt your chances of being found on the Web.
Three basic actions will help turn a dusty blog around for increased conversions and SEO:
- Regaining the link benefits you once had
- Tightening the focus on conversions and keeping readers from leaving
- Using readers' natural tendencies and capitalizing on them
Making all that happen is easier than you might think...
Redirect Old Permalinks
If you've been blogging a while, or you've switched blogging systems, or moved blog posts around, or readjusted your permalink structure in any way, you likely have a lot of dead links that you're not even aware of.
There are two kinds of dead links:
- Links to old blog posts on your own site.
- Links to old blog posts of yours from external sites.
The first kind, the links on your own blog, you can fix easily enough. You can make sure all blog posts contain live links to your other related content (and it is good to link to your own content).
The second kind, those valuable links to your content from outside sources, are more problematic. Those links could be helping your site gain direct referral traffic, as well as favor in the eyes of search engines, but are instead being wasted. You need to redirect those dead links to the correct posts on your site, or viable equivalents.
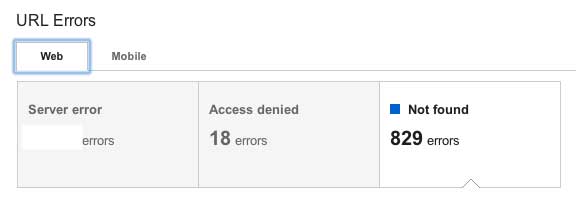
First, though, you need to see exactly what links are the problem, and you can easily find that information inside Google Webmaster Tools (you'll need to have set up an account and let it accrue data for a period of time). Once in Webmaster Tools, select your domain, then, in the left-hand pane, navigate to Health > Crawl Errors. In the URL Errors section, click on the Not Found section.

Webmaster Tools will provide you a list of all the links on your site that are dead. The example above shows a mind-numbing 829 dead inbound links. Outside blogs and sites are linking to old content that you no longer have, and you're missing out on search engine benefits.
Click on the problematic links to see who is linking to you.

Clicking on the links in error will show you who is linking to your non-existent page.
Unless you have just a few problem links and can get outside website owners to change their links, you'll need to redirect the old links to comparable content. If you are unfamiliar with setting up a 301 redirect using your .htaccess file, you may want to get someone to help you.
It is important that you make sure all inbound links go somewhere besides an error page. You're not only losing SEO benefits but also bringing potential new readers to your site and slapping them in the face with an error page.
It's a shame to let that link wealth be squandered.
Clean Out Your Sidebar and Footer
It is easier to add things to a blog than it is to remove them. And links, badges, and widgets are fun, after all. Or maybe you found that a favorite social network generates widgets for websites, and you tell yourself that you want to be sure to let your reader get all of the content you create on the Web.
The problem is, the more you work at distracting your reader, the more likely you'll succeed at it.
Remember, you have a goal for your blog, and it involves conversions. You want to keep your reader on your blog, not send them away. You want that conversion goal to be front and center.
A fully packed sidebar gives your reader a chance to be distracted and to click away from where you want them to go. Making it easy for your reader to wander away to your Twitter account makes it easy for them to not return to your blog at all.
Before you make any decision on what to move or remove, you must have the numbers behind it. You need to know if you're facing an actual problem. One way you can tell where your readers are clicking is to use Google Analytics.
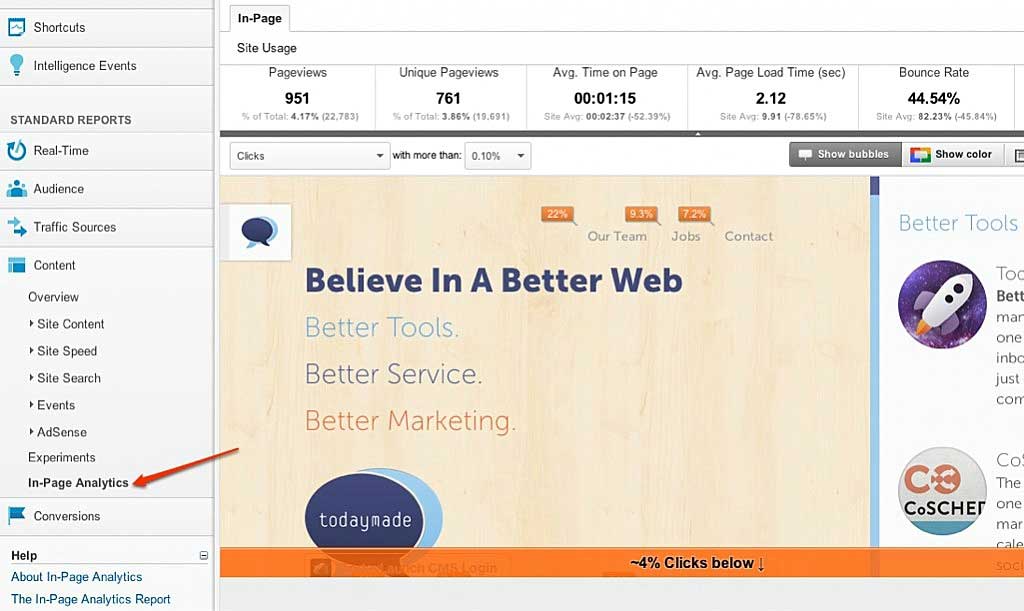
In the "Contents" section of your Google Analytics dashboard, select "In Page Analytics." You'll be able to see where on your page activity is happening, and where people are clicking:
If you open up a new tab (while still logged into Google Analytics with "In-Page Analytics" showing), and go to your Web page, you'll see a large bar across the screen that shows you this same information, as well as very useful click analysis throughout your page. It is surprising to learn, as you page through your site in this mode, where people are clicking.
If readers are clicking in places you don't want them to be, consider whether you gave prime real estate that leads to something minor and might need to remove an element altogether. Because, again, all action on your blog should be to direct your readers to a conversion.
A side note: widgets can sometimes increase page load times, which does your reader and your SEO no good at all. Even if various elements on your page don't seem to be a reader distraction, insist that each play a part in your conversion goal. If it's not, get rid of it.
Make Sure All Posts Have an Image
No matter what blogging system you use, you should have at least one image with every post. If you use WordPress, make sure you have a featured image on every blog post, and that the featured image links to the blog post's URL.
Images are important for your reader. They help by providing a visual break and making the post easier to read; they also tend to be what readers click on. Make sure your images link to something relevant, other than just a tab with the image. Everything that a reader can click should be...
- Useful to your reader (don't send them on a wild goose chase)
- Directed toward a conversion
Be sure to have a useful title for your image, and always include alt tags for your images that are relevant to the keywords for your post and what the image is of.
Page load times matter for search engines, too, so don't use huge images. Make your image is big as is necessary without sacrificing the quality of the image, but don't upload and use unnecessarily large images.
When you merely specify through HTML code at what size an image should be displayed, the larger image file will still be downloaded before it's resized to your specification; so, the best-practice is to use an image already sized correctly for display in the post.
Once there is an image in place on all of your blog posts, begin re-sharing those great old posts. Now that they have images to go along with them, they'll play better on social media sites.
All the Rest, All the Time
I said there were only three, but in truth there is always a fourth: There is no "set it and forget it," though you may, with the creation of excellent habits and practice, create a system that is nearly self-sustaining.
Until you get to that point where the way you naturally work fosters a healthy blog, you'll want to be on guard for necessary changes:
- Is your blog working in all major browsers and mobile devices, and getting maximum reach through RSS and social media?
- Are there any automated methods you could use to share your blog, and are there some you should turn off?
- Have you picked up lazy or annoying tendencies that are causing your readers to dwindle away?
- Are you even watching your analytics to know whether any of that is happening?
Keeping your blog in shape is more than just writing content regularly. It takes a specific focus on making it a well-oiled machine with the reader (and conversions) in mind.